TL;DR
We rebuilt our site using Jekyll. The new site is easier to work on, highly future-proof, and loads 10x faster than our old site!
Time for a change!
Our Refinery-based site needed a tech overhaul. It was too complex, too slow, and way too hard to upgrade. Its rich-text editor left a lot to be desired, and our developers were not blogging very often because of that uncomfortable authoring experience. We really wanted local editing, using our favorite code editors, and support for Markdown, an awesome text format that has become ubiquitous in the other tools we use every day.
The first step was designing a streamlined new look for our site, using InVision to share, review, and comment on mockups. This collaborative process resulted in a clean, new look for the site, and thoughtful layouts for mobile devices like phones and tablets.
Then it came time for us to pick a software stack for the new site. We considered popular CMS’s (Drupal and Wordpress), and SaaS offerings (Squarespace), but we found that none of them offered us local content editing in Markdown that we really wanted.
We found Jekyll, a static site generator written in Ruby. Static site generators build your site only once each time you change the content. In contrast, CMS’s build pages every time someone visits them. The latter is pretty inefficient in terms of the overall effort required from the server. Serving static content is blazingly fast compared to serving dynamic content that is generated on the fly.
Another significant benefit of static site generators is security. Because there is no executable, server-side code, there are no potential security holes and no server-side software to keep up-to-date.
The build
Layout
We created layouts to match our mockups using HTML, SCSS, and Bootstrap v4. Our SMACSS-style CSS code is neatly organized into independent, responsive components (currently numbering 25) that look great on any sized screen. We can mix and match those components to build new pages without writing any new CSS. We also built a styleguide that helps us to find and re-use existing components. All of this helps us create content easily and minimizes the amount of code browsers need to download to display the site.

Content
We had a lot of content to migrate over from our old site! We wrote a Ruby script using the excellent Nokogiri library to scrape our own blog, create new versions of all of our blog posts, and import all of the images from the old site. Here’s a little snippet of that ~200 line script:
url = "http://singlebrook.com/blog?page=#{page}"
raw_page = open(url)
index_doc = Nokogiri::HTML(raw_page)
title_links = index_doc.css('header h2 a')
date_elements = index_doc.css('header time')
teasers = index_doc.css('section.clearfix')
title_links.each_with_index do |a_element, index|
post = Post.new
post.raw_header_link = a_element
post.raw_date = date_elements[index]
post.raw_teaser = teasers[index]
post.write_files
end
Some of our other types of content (e.g. our Work page), were getting a design refresh, so we copied those pages over by hand, cleaned up their old HTML, and made them look beautiful!
Forms
Our site has a few forms on it, like our Contact form. One of the limitations of a static site is that there’s no executable, server-side code to do things like storing form submissions and sending email. In order to get our site launched quickly, we turned to JotForm, a hosted form-builder service. This worked well because our forms and processing needs are quite modest. If we had more complex needs, we could have built a microservice-sized Rails app just for form processing.
B Corp Widget
Speaking of microservices, we had a specific need to display some of our form data in a special way. Our B Corp Widget helps to support our B Corp community by linking sites together. Because a lot of other B Corps have the widget embedded on their sites, we had a responsibility to keep the widget working exactly the same way through the transition to the new site.
JotForm was doing a good job of capturing B Corp data for the widget, but lacked options for a highly customized display. We decided to create a Sinatra-based microservice just to present the B Corp data. Sinatra is a lightweight web app framework written in Ruby. Using Sinatra instead of Rails enabled us to create a very small, very fast app to pull data from the JotForm API and display our widget
Editing
Jekyll allows us to write our content (like this blog post) on our workstations, using our favorite text editors. We usually write in Markdown, which is much faster and more pleasant than writing HTML. When we’re done, we commit our changes using the same source code control tools (git) that we use all day every day on our other projects. A quick deploy, and our changes are live on the site!
Here’s what the Jekyll-enhanced Markdown code for this very post looks like:
---
author: Leon Miller-Out
image: /images/2017/2017-02-13-our-new-site-is-10x-faster/photo.jpg
title: "Our new site is 10x faster!"
tags: news tech ruby jekyll
teaser: "We rebuilt our site to be faster, future-proof, and fun to work on."
---
### TL;DR
We rebuilt our site using [jekyll](http://jekyllrb.com/). The new site is easier to
work on, highly future-proof, and loads 10x faster than our old site!
Hosting
Our initial plan was to host the new site on Github Pages,
which offers free hosting for Jekyll sites. The deal-breaker was that Github Pages would
not let us create permanent redirects to map our old URLs to our new ones. Without these
redirects, many of our pages would lose their search engine rankings, hindering our
audience’s ability to find our content. So, we spun up a server on our favorite cloud
host, Rackspace, and built ourselves a git
post-receive hook to enable deployment with git push.
The B Corp Widget’s Sinatra app is hosted on Heroku, our favorite Ruby host. They offer very quick setups and deploys and can scale up just by dragging a slider in their dashboard.
Speed!
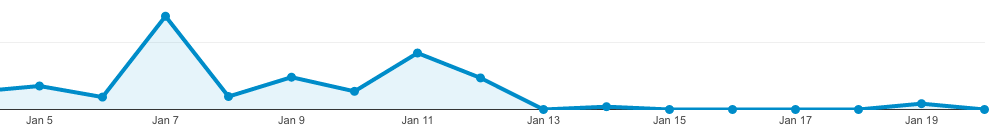
Because our new site is built once, at deployment time, instead of pages being built on-demand, at request time, pages load very fast! Here’s what our page speed report in Google Analytics looks like before and after the launch:

Wrap up
We spend our days building web apps, so this marketing-focused site was a different sort of project for us. We enjoyed the process and we are finally looking forward to writing new blog posts again!