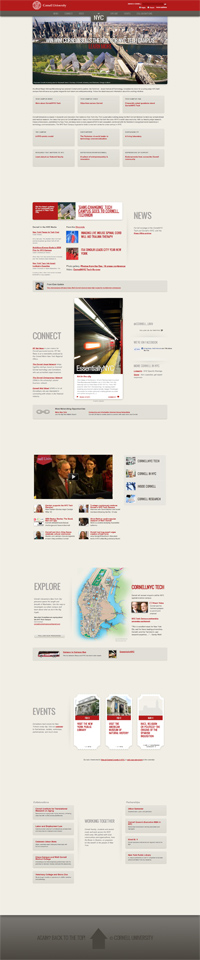
Cornell University needed to update their online presence in NYC through a new, single-paged “supersite”
With highly anticipated plans for their future in the Big Apple and the end of the semester fast approaching, they came to us with many content requirements and a rushed deadline.
 We welcomed the challenge and worked quickly with Cornell’s highly efficient Communications team to produce a stunning new website. Their clear mission and organized content paired well with our designer and his experience in developing visually striking microsites.
We welcomed the challenge and worked quickly with Cornell’s highly efficient Communications team to produce a stunning new website. Their clear mission and organized content paired well with our designer and his experience in developing visually striking microsites.
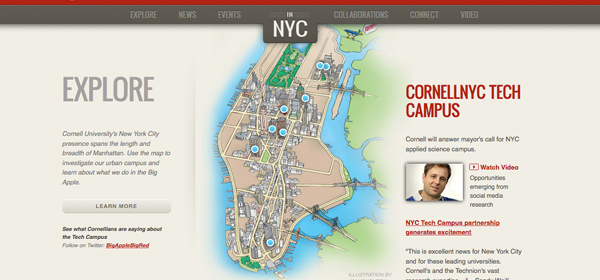
There is a unique combination of obstacles and perks in creating a single-paged site. One of the most important factors to remember in developing a page overflowing with content is load time. By utilizing @font-face and other modern CSS3 techniques, we were able to provide striking text and graphics through code rather than images. The beautifully illustrated map and sliding functionality was made possible with help from jQuery and a large majority of page text is pulled in from several RSS feeds. Information and pictures not immediately needed were made accessible with Fancybox. We consumed more Gimme! coffee during design and development than we care to admit!
From start to finish, the project took almost exactly one month. We’re thrilled to have been included in Cornell’s new campaign and are excited learn about their future in New York City.